🟡 1. 프로퍼티 (Property)
- 프로퍼티는 속성이라는 뜻으로, 자바스크립트에서는 객체 내부의 속성을 의미합니다.
let person = {
name : 'bigone',
age : 30
}- 위 예시를 보면 person이라는 객체 안에 name, age이라는 key가 있는데, 이를 프로퍼티라고 합니다.
🟡 2. 함수 프로퍼티
- 함수도 객체이므로 프로퍼티를 가지게 됩니다.
function sum (a, b){
return a + b;
}
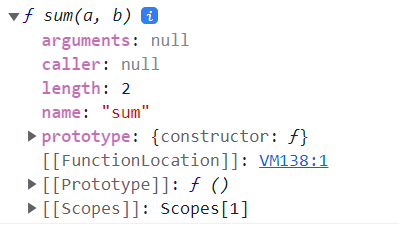
console.dir(sum)
- sum 함수 생성 코드를 보면 argument, caller 등과 같은 프로퍼티들을 생성한 적이 없는데, 자동으로 생성이 되어있습니다. 이는 Function 생성자에 의해서 함수가 생성될 때 자동으로 할당이 됩니다.
- 함수에는 기본적으로 arguments, caller, length, name, prototype 등의 프로퍼티가 있습니다.
🟣 2.1 arguments 프로퍼티
- 함수 호출 시 전달되는 인수들의 정보를 담고 있는 배열입니다. 함수 안에서만 사용 가능한 지역변수입니다.
function minus(a, b){
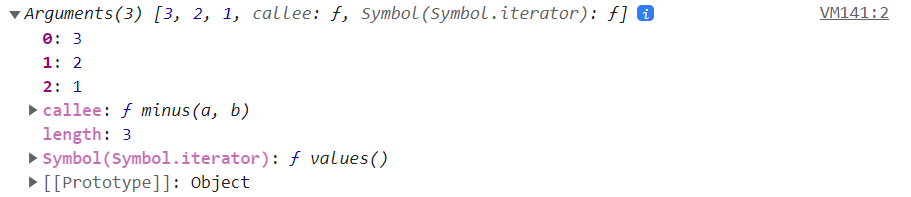
console.log(arguments);
return a-b;
}
minus(); // Arguments [callee: ƒ, Symbol(Symbol.iterator): ƒ]
minus(1); // Arguments [1, callee: ƒ, Symbol(Symbol.iterator): ƒ]
minus(2,1); // Arguments(2) [2, 1, callee: ƒ, Symbol(Symbol.iterator): ƒ]
minus(3,2,1); // Arguments(3) [3, 2, 1, callee: ƒ, Symbol(Symbol.iterator): ƒ]
- arguments 프로퍼티는 일부 브라우저에서 지원은 하고 있으나, deprscated(중요도가 떨어져 더 이상 사용되지 않고 앞으로 사라지게 될)되어 실무에서는 거의 사용되고 있지 않습니다.
🟣 2.2 caller 프로퍼티
- caller 프로퍼티는 자신을 호출한 함수를 의미합니다.
function sum (a, b){
console.log(sum.caller);
return a+b;
}
function calculator(x, y) {
let sum_ = sum(x, y);
return sum_;
}
calculator(1, 10); // f calculator(x,y) {...}
sum(1,2); // null -> 브라우저에서 실행했으므로 caller가 없다.- calculator를 통해서 sum함수를 호출 시 sum의 caller에는 calculator가 들어가 있습니다.
- sum 함수를 직접 호출 시 caller는 null입니다. 호출한 함수가 없기 때문입니다.
🟣 2.3 length 프로퍼티
- length 프로퍼티는 함수 정의 시 작성된 매개변수 개수를 의미합니다.
// 매개변수 0개
function func1(){}
// 매개변수 1개
function func2(a){}
// 매개변수 2개
function func3(a,b){}
console.log(func1.length); // 0
console.log(func2.length); // 1
console.log(func3.length); // 2
🟣 2.4 name 프로퍼티
- 함수명을 의미합니다. 기명 함수(이름을 명시한 함수)의 경우 함수명을 값으로 갖고 익명 함수인 경우 빈 문자열을 값으로 갖게 됩니다. 단, ES6이후부터는 익명 함수의 이름이 name의 값으로 할당됩니다.
// 기명 함수
function sum(a,b) {
return a+b;
}
// 익명 함수
let minus = function(a,b) {
return a-b;
}
console.log(sum.name); // sum
console.log(minus.name); // ES6 이전 -> '' , ES6부터 -> minus
🟣 2.5 __proto__ 접근자 프로퍼티
- 모든 객체는 [[Prototype]]이라는 내부 슬롯이 있고, 프로토타입 객체를 가리킵니다. 프로토타입 객체란 객체 간의 상속(Inheritance)을 구현하기 위해 사용됩니다. (여기서 상속은 쉽게 말해, 부모님이 자식에게 재산을 상속하듯이 부모 객체가 자식 객체에게 부모의 속성을 주는 것을 의미합니다.)
- __proto__ 프로퍼티는 [[Prototype]] 내부 슬롯이 가리키는 프로토타입 객체에 접근하는 접근 프로퍼티입니다. 내부 슬롯에는 직접 접근을 할 수 없으므로 __proto__를 사용하는 것입니다.
console.log(Object.prototype) // {constructor: ƒ, __defineGetter__: ƒ, __defineSetter__: ƒ, hasOwnProperty: ƒ, __lookupGetter__: ƒ, …}
let obj = {};
console.log(obj.__proto__); // {constructor: ƒ, __defineGetter__: ƒ, __defineSetter__: ƒ, hasOwnProperty: ƒ, __lookupGetter__: ƒ, …}
console.log(Object.prototype === obj.__proto__); // true
- __proto__ 프로퍼티는 객체가 직접 소유한 것이 아니고 Object.prototype 객체의 프로퍼티를 상속받은 것입니다.
// Object.prototype 객체에 새로운 프로퍼티 추가
Object.prototype.hello = function(){
console.log('Hi');
}
let a = {};
console.log(a.__proto__.hello); //ƒ (){console.log('Hi');}
🟣 2.6 prototype 프로퍼티
- prototype 프로퍼티는 함수 객체에만 있는 프로퍼티입니다. 일반 객체에는 prototype 프로퍼티가 없습니다.
let a = {};
let b = function(){};
console.log(a.prototype); // undefined
console.log(b.prototype); // {constructor: ƒ}
- prototype 프로퍼티는 생성자 함수에 의해서 함수를 생성할 때 사용됩니다.
function Puppy (name) {
this.name = name;
}
Puppy.prototype = {
귀여움 : true
}
let 꾸기 = new Puppy('꾸기');
console.log(꾸기); // Puppy {name: '꾸기'}
console.log(꾸기.귀여움); // true
📝 정리
- 프로퍼티는 객체의 속성을 의미한다.
- 함수 프로퍼티에는 기본적으로 arguments, caller, length, name, prototype 프로퍼티가 있다.
- arguments 프로퍼티는 함수가 호출될 때 전달된 인수를 담은 배열
- caller는 함수를 호출한 함수
- length는 함수의 매개변수의 개수를 의미
- prototype은 함수 객체에만 있고, 생성자 함수로 객체를 생성할 때 사용
긴 글 읽어주셔서 감사합니다 :)
틀린 내용이 있거나, 덧붙일 내용이 있다면 언제든지 댓글 달아주세요!
제 글이 조금이나마 읽으신 분들에게 도움이 되도록 노력하겠습니다
다음 편에 봬요~

'Front-End > JavaScript' 카테고리의 다른 글
| [자바스립트(JavaScript )] 13. Strict mode (0) | 2022.03.15 |
|---|---|
| [자바스립트(JavaScript )] 12. 함수의 다양한 형태 (즉시 실행 함수, 내부 함수, callback 등) (0) | 2022.02.21 |
| [자바스립트(JavaScript )] 10. 함수 (Function) (0) | 2022.02.04 |
| [자바스립트(JavaScript )] 09. 객체 (Object) (0) | 2022.02.03 |
| [JavaScript] 08. 타입 변환 (0) | 2022.01.27 |