🟡 1. form 태그
- form 태그는 사용자가 웹사이트를 통해 입력한 데이터를 수집하기 위해 사용되는 태그입니다. input, button, textarea, select, checkbox, radio button, submit button 등의 입력 양식 태그를 통해서 데이터를 수집합니다. 그리고 수집한 데이터를 하나로 묶어서 서버로 전송을 하는 역할을 합니다.
<!DOCTYPE html>
<html>
<body>
<form action="http://jsonplaceholder.typicode.com/posts" method="get">
userID: <input type="text" name="userID" value="1"><br>
id: <input type="text" name="id" value="2"><br>
<input type="submit" value="Submit">
</form>
</body>
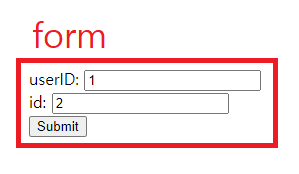
</html>| form 태그 | 실제 브라우저 화면 |
 |
 |
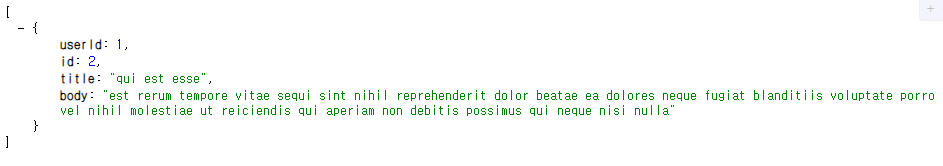
submit 버튼을 눌러 form 안에 데이터를 서버로 보낸 후 받은 결과 |
|
 |
|
위에 예시처럼 form 태그는 form태그 안에 있는 입력 양식 태그들의 데이터를 모아서 서버에서 보내는 역할을 합니다.
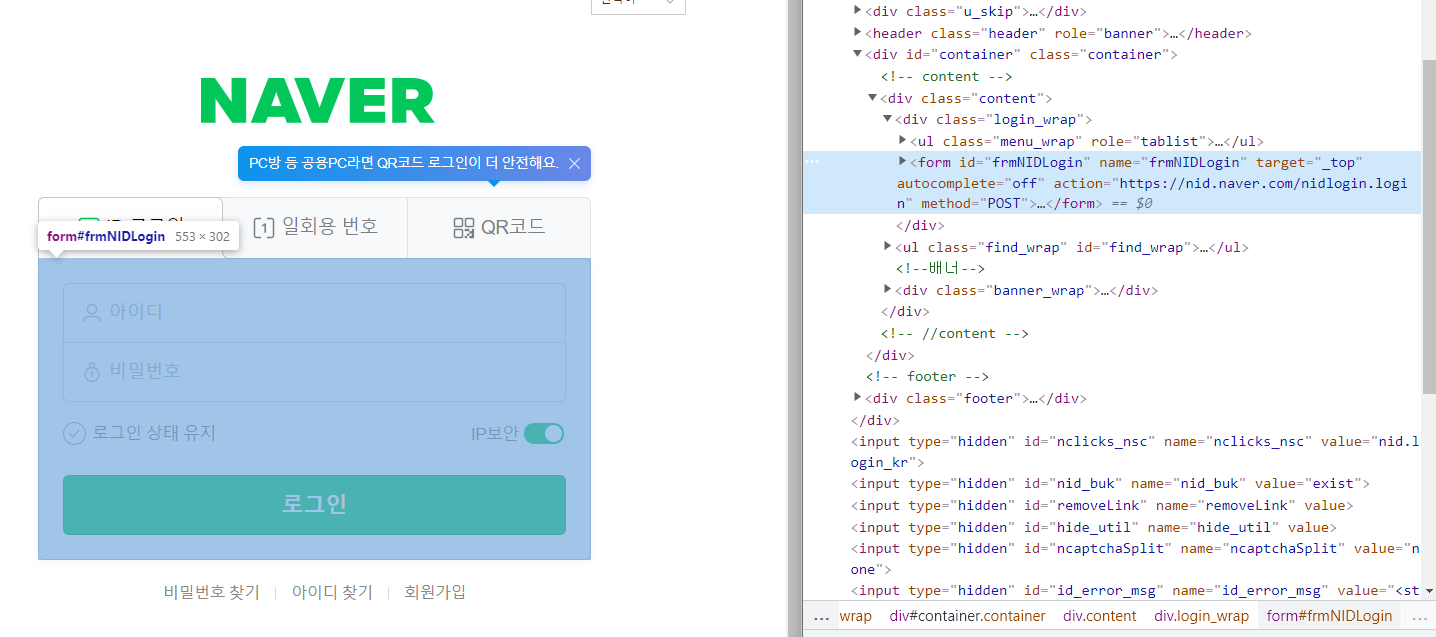
아래 사진은 우리가 실생활에서 form태그를 접할 수 있는 예시입니다.

🟡 1.2 form 태그 속성
| 속성 | 설명 | 예시 |
| name | form 태그의 이름을 설정하는 속성입니다. | <form name="login"></form> |
| action | form 태그 안의 데이터를 전송할 URL을 설정합니다. | <form action="http://jsonplaceholder.typicode.com/posts"></form> |
| method | form 태그 안의 데이터를 어떠한 방식으로 전송할지 설정합니다. - GET : url 안에 데이터를 담아서 서버로 전송 - POST : Request Body안에 데이터를 담아서 서버로 전송 |
<form method="get"></form> <form method="post></form> |
🟡 1.3 GET & POST
- GET과 POST는 HTTP request method라 하고 , HTTP 프로토콜을 이용해서 사용자가 입력한 데이터를 서버에 전달하는 방식입니다.
🟣 GET 방식
- GET 방식은 전송할 URL 뒷부분에 데이터를 쿼리스트링으로 보내는 방식입니다.
❓ 쿼리스트링이란?
https://www.website.com?querystring에서 ?뒤에 나오는 부분이 쿼리스트링입니다.
form 태그 안에 name = "bigone"이라는 데이터와 like="kimchi"라는 데이터가 있는, 이것을 서버로 보낼 때 name과 like를 url 뒤에 붙여서 보내는 것입니다.
https://www.website.com?name=bigone&like=kimchi의 형태로 서버로 보내지는 것입니다. 이때 쿼리스트링은 key=value형태로 만들어지는데, name과 like가 key가 되고 bigone과 kimchi가 value로 되는 것입니다.
데이터가 여러 개인 경우에는 &를 이용해서 연결합니다.
ex) https://www.website.com?key1=value1&key2=value2&key3=value3
- URL에 데이터가 모두 담겨서 노출된 상태로 전송이 되기 때문에 보안에 문제가 있고, 데이터의 한계도 있습니다(최대 255자)
- REST API에서 GET 메서드는 모든 또는 특정 리소스의 조회를 요청합니다.

<form action="https://www.website.com" method="get"></form>
🟣 POST 방식
- POST 방식은 Request Body에 데이터를 담아서 서버로 전송하는 방식입니다.
- URL에 데이터가 노출이 되지 않아 GET방식보다 안전하지만, 속도는 GET보다 느립니다.
- REST API에서 POST 메서드는 특정 리소스의 생성을 요청합니다.
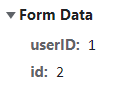
| form 태그 형태 | post형식으로 전송한 데이터 |
 |
 |
<form action="https://www.website.com" method="post"></form>
📝 정리
- form 태그는 사용자에게 데이터를 입력받아서 데이터를 서버로 보내주는 역할
- form 태그에는 name, action, method라는 속성이 있다.
- method에는 GET과 POST가 있는데, GET은 url뒤에 데이터가 붙는 것이고 POST는 데이터를 숨겨서 서버로 보내는 방식.
긴 글 읽어주셔서 감사합니다 :)
틀린 내용이 있거나, 덧붙일 내용이 있다면 언제든지 댓글 달아주세요!
제 글이 조금이나마 읽은 신 분들에게 도움이 되도록 노력하겠습니다
다음 편에 봬요~

'Front-End > HTML' 카테고리의 다른 글
| [HTML] 09-02. select & textarea & button & fieldset/legend : form 태그 안에서 사용되는 입력태그 (1) | 2021.12.20 |
|---|---|
| [HTML] 09-01. input : form 태그 안에서 사용되는 입력태그 (0) | 2021.12.15 |
| [HTML] 07. 이미지 & 비디오 & 음악 (2) | 2021.11.29 |
| [HTML] 06. LIST & TABLE (1) | 2021.11.17 |
| [HTML] 05. Hyperlink (0) | 2021.11.15 |