🟡 1. form 태그 안에서 사용되는 입력 태그의 종류
- input : 웹사이트에서 흔히 입력을 받는 거의 모든 종류를 input 태그라고 합니다.
- checkbox, date, email, radio, range 등등
- select : 여러 개의 리스트에서 여러 개의 아이템을 선택할 때 사용됩니다.

select 태그
- textarea : 긴 글을 입력할 때 사용되는 태그입니다. 주로 자기소개서 입력창 같은 곳에서 사용합니다.
- button : 서버로 전송을 실행하는 submit버튼, reset 하는 버튼 등이 있습니다.
- fieldset/ legend : 입력 태그들을 그룹화할 때 사용합니다.
🟡 2. Input 태그
- input 태그는 form태그 안에서 사용되는 입력 태그 중에서 가장 중요하면서 많이 사용되는 태그입니다. 그래서 종류 또한 매우 다양합니다. input 태그의 종류를 다루는 것은 type 속성을 이용해서 다룹니다. form 태그 내에 존재해야 입력 데이터를 전송할 수 있습니다. 서버에 전송되는 데이터는 name 속성을 키로, value 속성을 값으로 하여 key=value의 형태로 전송이 됩니다.
🟡 3. Input 태그의 종류
🟣 3.1 button
<!DOCTYPE html>
<html>
<body>
<form>
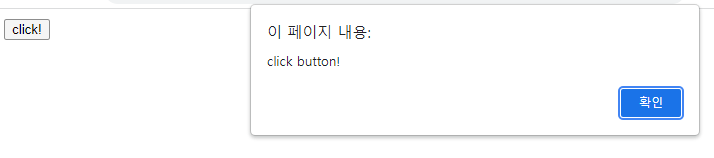
<input type="button" value="click!" onclick="alert('click button!')">
</form>
</body>
</html>
- button type은 value 속성과 onclick 속성을 주로 사용하고, value 속성은 버튼에 어떠한 글자를 보여줄지를 설정하고, onclick 속성은 버튼을 눌렀을 시 어떠한 이벤트를 발생시킬지 설정하는 속성입니다.
🟣 3.2 check box
<!DOCTYPE html>
<html>
<body>
<form>
<input type="checkbox" name="check1" value="apple" checked> 애플
<input type="checkbox" name="check2" value="samsung"> 삼성
<input type="checkbox" name="check3" value="meta"> 메타
</form>
</body>
</html>
- checkbox type은 name, value, checked 등과 같은 속성을 가지는데, name은 말 그래도 checkbox의 이름이 되고, value는 checkbox의 값이 됩니다. 그리고 checked 속성은 웹 페이지를 열었을 때 checkbox가 체크된 상태로 되도록 하는 속서입니다.
🟣 3.3 radio
<!DOCTYPE html>
<html>
<body>
<form>
<input type="radio" name="radio1" value="apple" checked> 애플
<input type="radio" name="radio1" value="samsung"> 삼성
<input type="radio" name="radio1" value="meta"> 메타
<br>
<input type="radio" name="radio2" value="apple" checked> 애플
<input type="radio" name="radio2" value="samsung"> 삼성
<input type="radio" name="radio3" value="meta"> 메타
</form>
</body>
</html>
- radio type은 여러 개의 선택지 중에 하나를 선택하게 할 때 사용됩니다. checkbox와 동일하게 name, value, checked 속성을 갖게 됩니다. 다만 checkbox와 다른 점은 같은 묶음의 radio는 name이 같아야 합니다. name이 달라지면 다른 radio 묶음으로 인식하게 됩니다. 위에 사진을 보면 같은 name으로 된 '애플'에서 '삼성'을 눌렀을 때 '애플'에 있던 체크가 '삼성'으로 간 것을 볼 수 있습니다. 하지만 다른 name을 가진 radio을 눌렀을 때는 반응하지 않습니다.
🟣 3.4 color
- color type은 색상을 선택하여 입력할 때 사용합니다.
<!DOCTYPE html>
<html>
<body>
<form>
<input type='color' name='chooseColor'>
</form>
</body>
</html>

🟣 3.5 date
- date type은 날짜를 입력할 때 사용합니다.
<!DOCTYPE html>
<html>
<body>
<div>
<form>
<input type='date' name='date_select'>
</form>
</body>
</html>
- 날짜를 나타내는 type에는 date, datetime, datetime-local, month, week이 있습니다. (각각 생김새와 value가 다르니 한 번씩 해보세요 😊)
🟣 3.6 file
- file type은 파일을 첨부할 때 사용합니다.
<!DOCTYPE html>
<html>
<body>
<div>
<form>
<input type='file' name='addFile'>
</form>
</body>
</html>
🟣 3.7 time
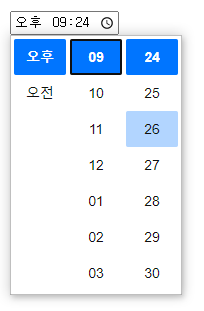
- time type은 시간을 입력할 때 사용합니다.
<!DOCTYPE html>
<html>
<body>
<div>
<form>
<input type='time' name='timeSelect'>
</form>
</body>
</html>
🟣 3.8 number
- number type은 숫자만 입력받고 싶을 때 사용합니다.
<!DOCTYPE html>
<html>
<body>
<div>
<form>
<input type='number' name='numberInput' min="1" max="10" step="3" value="2">
</form>
</body>
</html>
- number type은 min, max, step, value 속성을 가지고 있습니다.
| 속성 | 설명 |
| min | 선택할 수 있는 숫자의 최소값을 설정합니다. |
| max | 선택할 수 있는 숫자의 최대값을 설정합니다. |
| step | 몇씩 증가할지 설정합니다 ex) min = "1" step ="2" 인경우 1 -> 3 -> 5 -> 7 식으로 증가합니다. |
| value | 기본값을 설정합니다. |
🟣 3.9 range
- range type은 범위 설정하여 입력을 받을 때 사용합니다.
<!DOCTYPE html>
<html>
<body>
<div>
<form>
<input type='range' name='rangeChoose' min="1" max="100" step="2" value="10">
</form>
</body>
</html>
- range type도 number type과 마찬가지로 min, max, step, value이 속성을 가지고 있습니다. (설명은 nuber 참조)
🟣 3.10 password
- password는 비밀번호를 입력받을 때 사용합니다.
<!DOCTYPE html>
<html>
<body>
<div>
<form>
<input type='password' name='pw'>
</form>
</body>
</html>

🟣 3.11 그 외 type
- 위에서 설명한 type 이외에도 email, hidden, image, reset, search, submit, tel, text, url 등 다양한 type이 있습니다. 특히 email, hidden, tel 등은 웹 개발 시 자주 사용하는 type이므로 한 번씩 찾아보시면 좋을 것 같습니다! (자세하게 설명을 안 한 이유는 모양새가 비슷한 것들도 있고, 실제로 사용을 해봐야 차이를 아는 것들이기 때문에 자세하게 설명을 안 했습니다. 절대 귀찮아서가 아니에요! ㅎㅎ)
📝 정리
- input 태그는 form 태그 안에서 사용되고, 제일 많이 사용
- input 태그는 type으로 종류를 바꾸는데, 굉장히 많은 종류가 있다.
긴 글 읽어주셔서 감사합니다 :)
틀린 내용이 있거나, 덧붙일 내용이 있다면 언제든지 댓글 달아주세요!
제 글이 조금이나마 읽은 신 분들에게 도움이 되도록 노력하겠습니다
다음 편에 봬요~

'Front-End > HTML' 카테고리의 다른 글
| [HTML] 10. 공간 분할 태그 ( div, span, table ...) (1) | 2021.12.23 |
|---|---|
| [HTML] 09-02. select & textarea & button & fieldset/legend : form 태그 안에서 사용되는 입력태그 (1) | 2021.12.20 |
| [HTML] 08. form(폼) (0) | 2021.12.06 |
| [HTML] 07. 이미지 & 비디오 & 음악 (2) | 2021.11.29 |
| [HTML] 06. LIST & TABLE (1) | 2021.11.17 |