🟡 1. select 태그
- select 태그는 form 태그 안에서 사용하는 입력 태그 중에 목록을 나타내고 싶을 때 사용합니다.
- select 태그는 option 태그를 사용하여 항목들을 하나하나 나타낼 수 있습니다.
| 속성 | 설명 |
| name | select 태그의 이름을 설정 합니다. |
| size | 목록(select)을 펼치기 전에 보여질 항목의 개수를 설정 합니다. |
| multiple | 다중값을 선택 가능하도록 설정합니다. |
| disabled | 화면에는 표시되지만 선택을 할 수 없게 설정합니다. |
| autofocus | 웹 페이지 로딩된 후 목록으로 바로 포커스가 맞춰지게 설정합니다. |
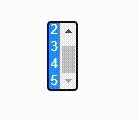
🟣 size 속성
<!DOCTYPE html>
<html>
<body>
<div>
<form>
<select name="sizeSelect" size="3">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
</select>
</form>
</body>
</html>
🟣 mutiple 속성
<!DOCTYPE html>
<html>
<body>
<div>
<form>
<select name="multipleSelect" multiple>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
</select>
</form>
</body>
</html>
🟣 disabled 속성
<!DOCTYPE html>
<html>
<body>
<div>
<form>
<select name="disalbedSelect" disabled>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
</select>
</form>
</body>
</html>
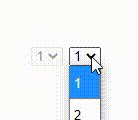
🟡 1.1 select-option-optgroup
- select 태그를 구성하기 위해서는 select, option 태그가 필수적으로 필요하고, 경우에 따라 optgroup 태그도 사용됩니다.
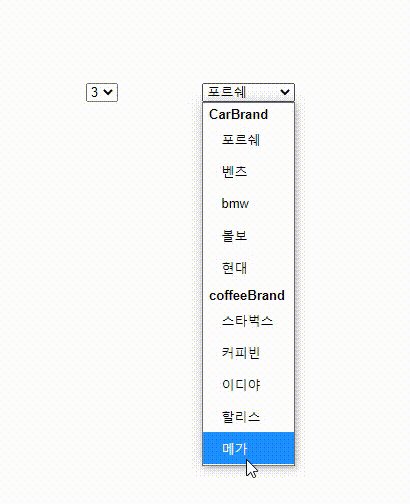
- select 태그는 목록의 전체 테두리를 뜻하는 태그이고, option 태그는 항목 하나하나를 나타내는 태그이고, optroup 태그는 optionGroup의 약자로 option들을 묶을 때 사용하는 태그입니다.
<!DOCTYPE html>
<html>
<body>
<div>
<form>
<select name="normalSelect">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
</select>
<select name="groupSelect">
<optgroup label="CarBrand">
<option value="1">포르쉐</option>
<option value="2">벤츠</option>
<option value="3">bmw</option>
<option value="4">볼보</option>
<option value="5">현대</option>
</optgroup>
<optgroup label="coffeeBrand">
<option value="6">스타벅스</option>
<option value="7">커피빈</option>
<option value="8">이디야</option>
<option value="9">할리스</option>
<option value="10">메가</option>
</optgroup>
</select>
</form>
</body>
</html>
- optgroup으로 option을 나눴다 하더라도 같은 select 안에 있으므로 mutiple을 사용하지 않는 한 값은 한 가지만 선택할 수 있습니다.
- optgroup 태그는 label 속성을 통해서 option묶음의 카테고리를 정해서 사용자에게 보여 줄 수 있습니다. 그리고 disable 속성을 통해서 선택 불가능으로 만들 수도 있습니다.
🟡 2. textarea
- textarea 태그는 많은 글을 입력받을 때 사용합니다. 주로 이력서, 자기소개서, 주관식 답 등을 입력받을 때 사용합니다.
<!DOCTYPE html>
<html>
<body>
<div>
<form>
<textarea name="textarea" rows="10" cols="30">
Please enter a long text
</textarea>
</form>
</body>
</html>
- rows (가로), cols (세로) 속성을 통해 textarea의 초기 가로 세로 값을 설정할 수 있습니다.
🟡 3. button
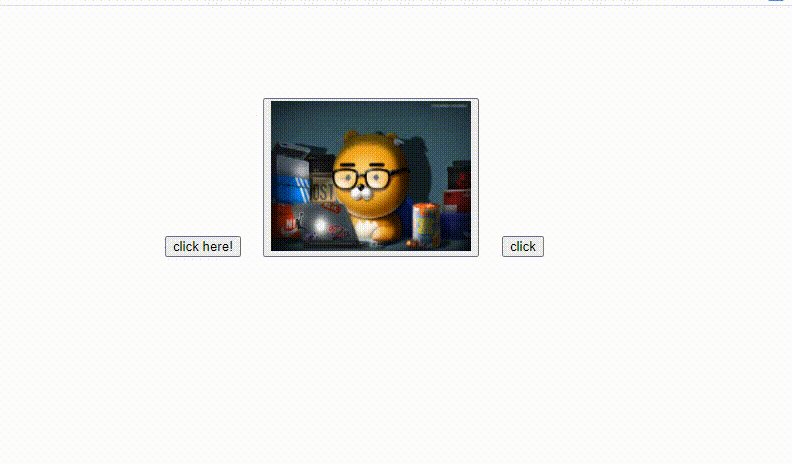
- - button 태그는 input 태그의 button 속성과 외관상으로는 똑같으나 소스코드상으로는 조금 상이한 부분이 있습니다.
- input 태그는 빈 태그(emptyTag)이지만 button 태그는 빈 태그가 아니어서 텍스트나 이미지 같은 콘텐츠를 사용할 수 있습니다.
- input 태그는 속성으로만 값을 받지만, button 태그는 콘텐츠로 문자열, HTML 요소들을 받을 수 있습니다.
<!DOCTYPE html>
<html>
<body>
<div>
</div>
<form>
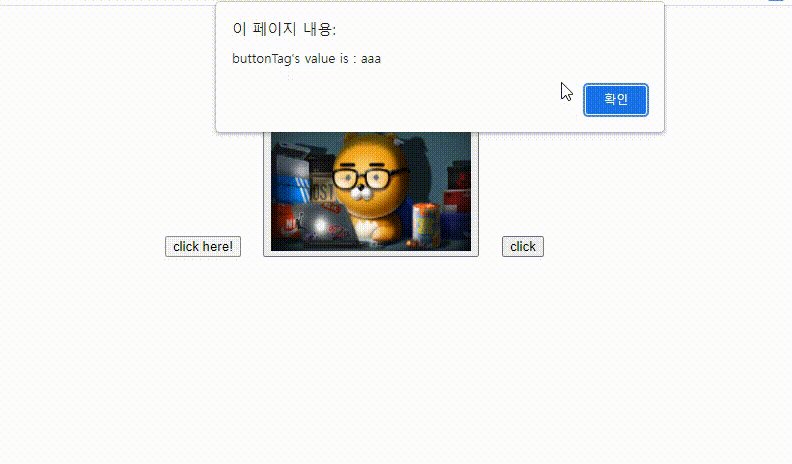
<button type="button" name="buttonTag" value="aaa" onclick=`${clickEvent("buttonTag")}`>click here!</button>
<button type="button" name="imgBtn" onclick="alert('click Ryan!')">
<img src="https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcQZULoYyC40W6JCFUxgjdWWsYv59dPj5lWITA&usqp=CAU" alt="btn" width="200" height="150">
</button>
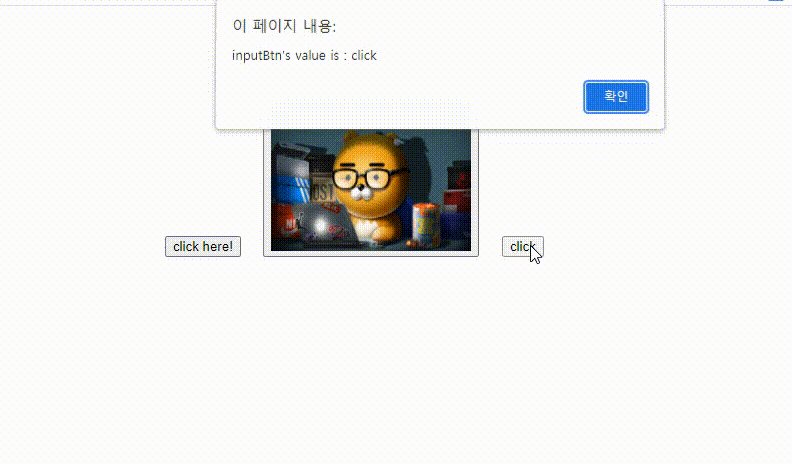
<input type="button" name="inputBtn" value="click" onclick=`${clickEvent("inputBtn")}`>
</form>
<script>
var clickEvent =function(name) {
var btnValue = document.getElementsByName(name)[0].value
alert(`${name}'s value is : ${btnValue}`)
}
</script>
</body>
</body>
</html>
- button 태그 같은 경우 value와 화면상 보이는 글씨가 다르지만, input 태그의 button 속성은 value와 화면상 보이는 글씨가 같다는 다른 점이 있습니다. 이와 같은 점을 봤을 때, 버튼을 사용할 때는 input-button 보다는 button 태그를 사용하는 것을 더 권합니다.
- button 태그 속성 중 type이 있는데 속성 값으로는 button, submit, reset이 있습니다.
🟡 4. fieldset / legend
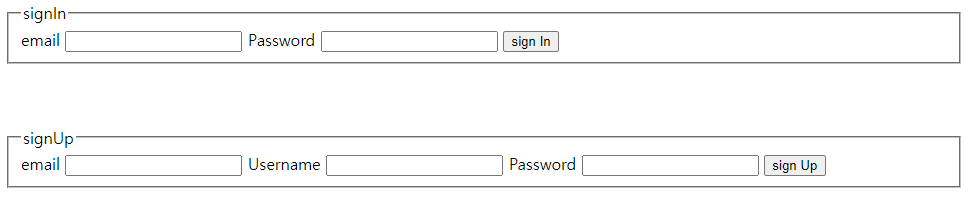
- fieldset 태그는 form태그 안에서 입력 태그들을 그룹화할 때 사용합니다. legend 태그는 그룹화 한 그룹의 제목을 설정합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<form>
<fieldset>
<legend>signIn</legend>
email <input type="email" name="email">
Password <input type="password" name="password">
<button type="submit" value="signIn">sign In</button>
</fieldset>
<br>
<br>
<br>
<fieldset>
<legend>signUp</legend>
email <input type="email" name="email">
Username <input type="text" name="username">
Password <input type="password" name="password">
<button type="submit" value="signUp">sign Up</button>
</fieldset>
</form>
</body>
</html>
📝 정리
- select 태그는 목록을 나타내서 입력을 받고 싶을 때 사용합니다.
- textarea 태그는 긴 글을 입력받고 싶을 때 사용합니다.
- button 태그는 input 태그의 button 속성과 외관상 비슷하지만, 이미지나 html 콘텐츠를 받을 수 있으며 외관상에 보이는 글씨와 value가 다를 수 있다. (input-button은 웹페이지에 보이는 글씨와 실제 value가 같다)
- fieldset/legend 태그는 입력 태그들을 그룹화하고 제목을 보이고 싶을 때 사용합니다.
긴 글 읽어주셔서 감사합니다 :)
틀린 내용이 있거나, 덧붙일 내용이 있다면 언제든지 댓글 달아주세요!
제 글이 조금이나마 읽은 신 분들에게 도움이 되도록 노력하겠습니다
다음 편에 봬요~

'Front-End > HTML' 카테고리의 다른 글
| [HTML] 10. 공간 분할 태그 ( div, span, table ...) (1) | 2021.12.23 |
|---|---|
| [HTML] 09-01. input : form 태그 안에서 사용되는 입력태그 (0) | 2021.12.15 |
| [HTML] 08. form(폼) (0) | 2021.12.06 |
| [HTML] 07. 이미지 & 비디오 & 음악 (2) | 2021.11.29 |
| [HTML] 06. LIST & TABLE (1) | 2021.11.17 |