🟡 1. 웹페이지 공간 분할
- 지금까지 HTML을 공부한 이유는 웹사이트를 만들기 위해서 공부를 했는데, 웹사이트를 잘 만들기 위해서는 초반 설계부터 잘해야 차후에 수정할 일이 많이 안 생깁니다. 그러기 위해서는 전체적인 큰 틀 즉 레이아웃을 잘 설계하고 화면 분할을 잘해야 됩니다. (건물을 짓기 전에 도면을 잘 만들어야 되는 거처럼)

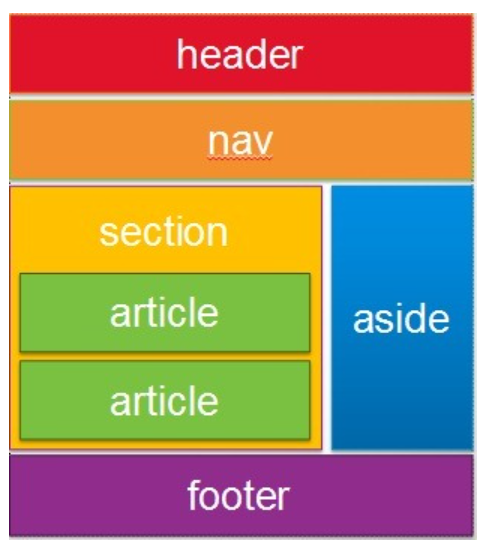
- 레이아웃을 구성하기 위해서는 공간을 분할을 하는데, 위 사진에 나온 예시가 보편적인 분할 종류입니다. 아래 사진은 실제 운영되고 있는 웹사이트 예시입니다.
 |
 |
 |
| 예시 찾다가 포기... | 예시 찾다가 포기... |  |
🟡 2. 공간 분할 태그
- 공간을 분할하는 태그들로는 div, span, table 등이 있습니다. 과거 웹사이트에서는 주로 table로 공간 분할을 많이 했지만, 요즘 들어서는 div 태그를 이용해서 레이아웃을 구성하는 게 보편적입니다.
그런데 div 태그는 그냥 하나의 공간이라는 의미만을 가지고 있어서, 정확이 이 div가 어떤 부분을 나타내고 어떤 의미인지 정확하게 알 수 없기 때문에 HTML5에서 레이아웃 관련 새로운 태그들이 추가되었습니다.

| 태그 | 설명 |
| header | 웹사이트의 메타데이터들을 담고 있고, 페이지의 타이틀을 보여주는 부분입니다. |
| nav | 네이게이터를 의미하고, 페이지 이동을 할 때 이용합니다. |
| aside | 본문 옆에 존재하고 본문과는 연관이 없는 내용이 많고, 주로 광고나 카테고리 목록을 표시 합니다. |
| section | 본문(article)을 여러개 포함하고 있는 공간을 의미합니다. |
| article | 본문의 주내용이 들어가는 공간을 의미합니다. |
| footer | 푸터를 의미하고, 주로 웹사이트의 카피라이터(저작권표시), 대표자, 이메일등을 표시합니다. |
🟡 3. div 태그
- div 태그는 Division의 약자로 웹사이트의 레이아웃을 만들 때 주로 사용합니다.
- div 태그에는 여러 가지 속성들이 있는데 주로 style 속성을 이용을 많이 합니다. 아래 표는 style 속성 안에 들어갈 수 있는 속성들의 종류 및 설명입니다. 표 이외에도 많은 속성들이 있습니다.
| 속성 | 설명 |
| width | div 태그의 가로 크기를 설정합니다. |
| height | div 태그의 세로 크기를 설정합니다. |
| border | div 태그의 테두리를 설정합니다. |
| background-color | div 태그의 배경 색상을 설정합니다. |
| float | div 태그의 웹사이트 기준 위치를 설정합니다. (정렬) |
| margin | div 태그의 여백을 설정합니다. |
| style : 속성 | 코드 | 결과 |
| width |
// width : 100px
<div style="width: 100px; border: 1px solid tomato;"> <h1>1</h1>
</div>
// width : 200px <div style="width: 200px; border: 1px solid tomato;">
<h1>1</h1>
</div> |
 |
| height |
// height : 100px
<div style="height: 100px; width: 100px; border: 1px solid tomato;"> <h1>1</h1>
</div>
// height : 200px <div style="height: 200px; width: 100px; border: 1px solid tomato;">
<h1>1</h1>
</div>
|
 |
| border |
// 두께 1px, 실선, 토마토색
<div style="height: 100px; width: 100px; border: 1px solid tomato;"> <h1>1</h1>
</div>
<br>
// 두께 3px, 점선, 하늘색 <div style="height: 100px; width: 100px; border: 3px dotted skyblue;">
<h1>1</h1>
</div>
|
 |
| background-color |
// 배경색 하늘색
<div style="height: 100px; width: 100px; background-color: skyblue;"> <h1>1</h1>
</div>
<br>
// 배경색 teal색 <div style="height: 100px; width: 100px; background-color: teal;">
<h1>1</h1>
</div>
|
 |
| float |
// 왼쪽 정렬
<div style="height: 100px; width: 100px; background-color: skyblue; float: left;"> <h1>1</h1>
</div>
// 오른쪽 정렬 <div style="height: 100px; width: 100px; background-color: teal; float: right;">
<h1>1</h1>
</div>
|
 |
| margin |
// margin 이 없음
<div style="height: 100px; width: 100px; background-color: skyblue;"> <h1>1</h1>
</div>
// 위,아래, 왼쪽, 오른쪽 마진 100px <div style="height: 100px; width: 100px; background-color: teal; margin: 100px; border: 1px solid black">
<h1>1</h1>
</div>
// 살구색 바탕이 마진의 범위가 된다. // 빨간색테두리, margin 글씨, 살구색은 그림판에서 임의로 넣은 것으로 코드 작성시 똑같이 보이지 않을것임. |
 |
🟡 4. span 태그
- span 태그는 div 태그와 같이 공간을 나타내는 태그인데, div와 다른 점은 div는 줄 바꿈이 되지만 span은 되지 않습니다.
<span style="background-color: blueviolet;">
span1
</span>
|
span
|
|
|
<span>
안녕하세요
</span>
<span>
저는 빅원입니다.
</span>
|
 |
|
div
|
|
|
<div>
안녕하세요
</div>
<div>
저는 빅원입니다.
</div>
|
 |
- div는 화면의 가로 전체를 사용하고, span은 자신 안에 콘텐츠만큼만 공간을 차지한다.
|
<div>div</div>
|
 |
|
<span>span</span>
|
 |
긴 글 읽어주셔서 감사합니다 :)
틀린 내용이 있거나, 덧붙일 내용이 있다면 언제든지 댓글 달아주세요!
제 글이 조금이나마 읽은 신 분들에게 도움이 되도록 노력하겠습니다
다음 편에 봬요~

'Front-End > HTML' 카테고리의 다른 글
| [HTML] 09-02. select & textarea & button & fieldset/legend : form 태그 안에서 사용되는 입력태그 (1) | 2021.12.20 |
|---|---|
| [HTML] 09-01. input : form 태그 안에서 사용되는 입력태그 (0) | 2021.12.15 |
| [HTML] 08. form(폼) (0) | 2021.12.06 |
| [HTML] 07. 이미지 & 비디오 & 음악 (2) | 2021.11.29 |
| [HTML] 06. LIST & TABLE (1) | 2021.11.17 |